이번에는 자동차 앞 미터기나 냉장고 옆 스티커에서 흔히 봤을 계기판을 만들어보고자 한다.
(계기판이라고 부르는게 맞는지 모르겠지만... 일단 그렇게 명명하도록 하겠다!)

우선 나타낼 변수는 BMI로, BMI 지수마다 범주화를 한 필드를 생성해주었다.

그리고 해당 계기판 그림은 파워포인트를 통해 직접 만들어주었다.
(능력이 된다면 포토샵이나 일러스트를 쓰면 더욱 좋을듯하다.)

그리고 계기판을 배경으로 표시를 할 막대를 나타내기 위한 X축과 Y축 변수를 생성해준다.
사실 cos, sin 함수를 쓰는 것이 원칙이지만, 보다 쉽게 이해하기 위해 상수값을 할당해주었다.

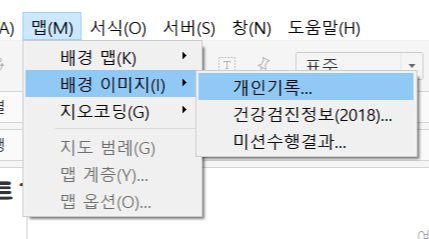
이제 상단의 [맵 > 배경 이미지 > 해당 데이터]를 클릭해준 뒤, [이미지 추가]를 누른다.

생성했던 계기판 그림을 [파일 또는 URL]에 넣어주고 생성한 X축과 Y축을 각각 X 필드와 Y 필드로 설정한다.
필요한 경우, 배경의 투명도도 조절해준다.

이제 열에 X축, 행에 Y축을 넣으면 아래와 같이 배경이 생기고 위치가 찍히는 것을 볼 수 있다.
(해당 데이터에는 비만과 고도비만인 경우만 있어서 두가지만 찍혀 있다.)

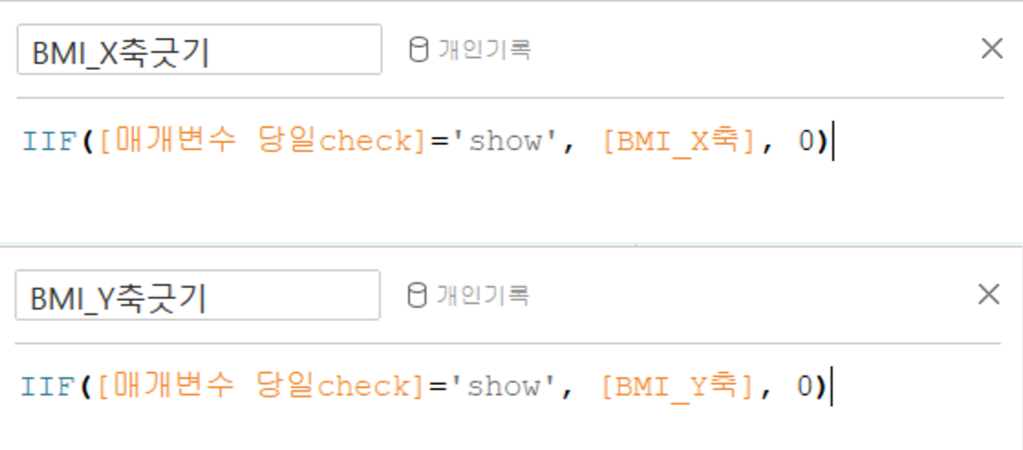
다음으로는 매개변수와 IIF 함수를 이용하여 원점에서부터 해당 위치까지의 막대를 그려줄 변수를 만들어준다.
여기에서의 IIF 함수를 해석해보면, 설정한 매개변수(매개변수 생성 포스트 참고)와 값이 일치할 경우에는 [X, Y축]을 반환해주고 아닌 경우에는 0을 반환해준다는 것을 의미한다.

위에서 작업했던 배경 이미지 추가에서 X 필드와 Y 필드를 방금 전에 생성한 IIF를 통해 만든 변수로 변경해준다.

다시 행과 열에도 IIF를 통해 만든 변수를 넣어준 뒤, 마크를 라인으로 변경해주면 아래와 같은 계기판이 생성되는 것을 확인할 수 있다.

여기에서 행과 열의 머리글 표시를 지우고, 변수를 생성할 때 사용했던 매개 변수 컨트롤 표시를 해주면 매개 변수 값에 따라 계기판 표시가 달라지는 것을 볼 수 있다.

'DATA SCIENCE > VISUALIZATION' 카테고리의 다른 글
| [Tableau] 태블로에서 다른 프로그래밍 언어 연동하기 (0) | 2020.06.30 |
|---|---|
| [Tableau] Rounded bar chart 만들기 (1) | 2020.03.20 |
| [Tableau] 달력 차트 만들기 (0) | 2020.03.20 |
| [Tableau] 날짜 기준 매개변수 생성하기 (0) | 2020.03.20 |
| [R] 색상 이름 (0) | 2020.02.18 |



